

stylistic alternates), the value implies a particular glyph to be selected. Using a value of 0 disables a given feature. For example, tagx=1 implies that the OpenType feature tagx is enabled. When rendering text, the list of OpenType feature tags is passed to the text layout engine to enable or disable font features. Note: Glow will usually only apply to the first line of text - see the multi-line option for more details.The CSS -moz-font-feature-settings Mozilla extension property allows control over advanced typographic features in OpenType fonts. Note that very dark colours won't work here since the colour selected is an "addition" to the overall glow, so you may need to use a strong colour with this option. Select the colour you want to use with the swatch to the right.

Lava, but may need some experimenting with. Its worth mentioning that for accessibility reasons you should never skip adding the alt property to the HTML image tag. This can look great with some styles such as It's colour from the nearby edges of your text. Harry Potter and the Order of CSS css stylelint order styleguide So, first of all - this is a not a common battle. Glow: Two different glow options are available: It's not the same as a full 3d render, but can look good for Minecraft and some other This property has three values: normal - The text is shown normally. Thisģd style: This option will change the perspective of the text to look as if it's The font-style property is mostly used to specify italic text. These images are used as fonts for scaling purposes, keeping the image or logo clear at all sizes. drop shadow: The drop shadow option creates a darker shadow underneath your text. Dingbats (and wingdings) are fonts that use images as characters instead of normal letters, numbers, and symbols.

On a Mac, double-click the font file and click ‘Install Font’ in the Font Book window.

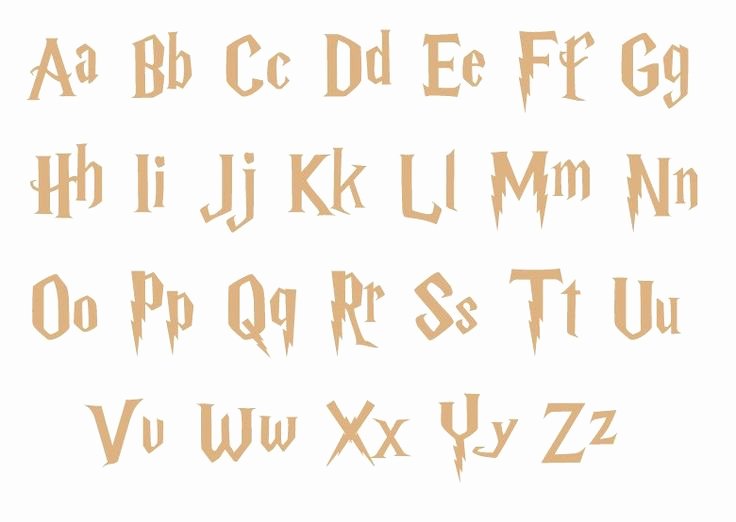
For Windows users, simply right-click the file and select ‘Install.’. File size: 11.5 Kb Download 12,827 views, 1,179 downloads, 1 comment (s) This fonts are authors property, and are either shareware, demo versions or public domain. Though this approach only requires you to add code to your HTML file, it actually uses the style language CSS. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag. Set it to the value you want and place it inside a style attribute. Once you’ve downloaded the font file (usually a. To change font type purely with HTML, use the CSS font-family property. The download includes old-style figures with more flourishes and a simplified version that you can mix into it for a less flashy style. It’s elegant, legible, and made for headings and sections. Textcraft lets you apply some special settings to add some wow to your text.Ĭlick the "Create" button after changing these settings to update your text. Installing a Harry Potter font is pretty straightforward. Starting the list off strong, Wizard World is what a lot of people want in a Harry Potter font.


 0 kommentar(er)
0 kommentar(er)
